Why you can trust TechRadar
We spend hours testing every product or service we review, so you can be sure you’re buying the best. Find out more about how we test.
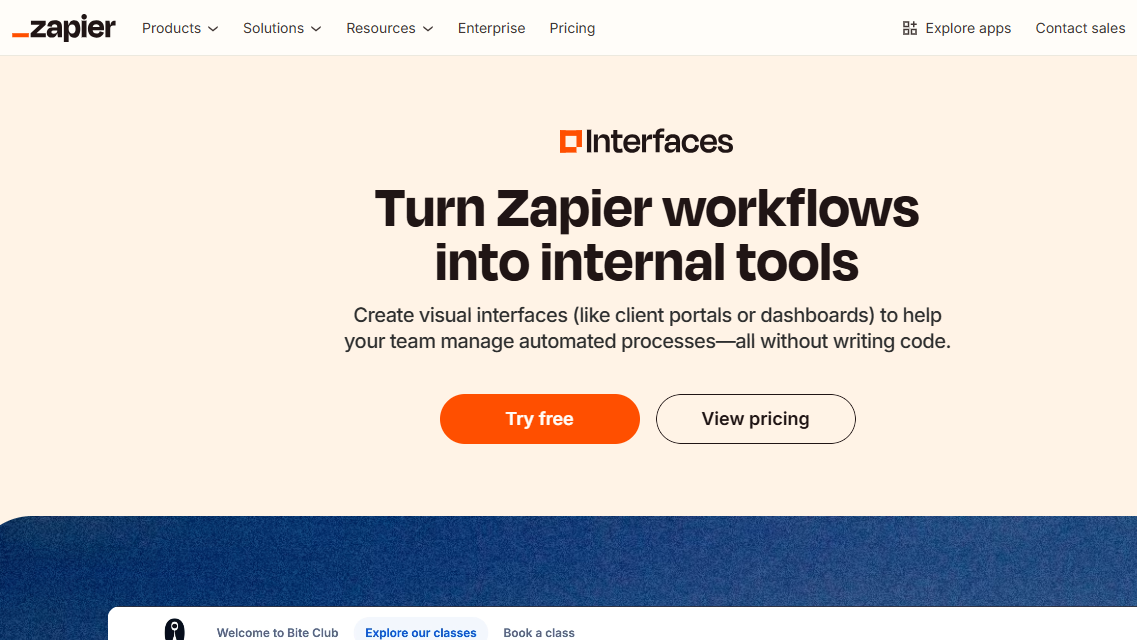
Zapier Interfaces is a relatively new addition to the Zapier suite of apps. It helps extend Zapier’s popular workflow automation capabilities into the realm of no-code app development.
You can use Zapier Interfaces to build custom front-end interfaces, such as client portals, and dashboards that integrate seamlessly with Zapier’s automation tools.
In this review we’ll look at the platform’s features, interface and ease of use, integration and extensibility, deployment and maintenance, pricing and documentation, and how it stacks up against its peers.
Zapier Interfaces: Features
Zapier Interfaces provides a visual, drag-and-drop interface builder that you can use to create layouts, and add all kinds of components, without writing code.
You can throw in components such as forms, Kanban boards, link cards, AI prompts, chatbots, and more into your apps. Each of these components can be easily customized, and you can also adjust the layout, colours, and fonts to align the look and feel of your apps to your brand.
The platform also offers pre-built templates that cater to several common business use cases. You can start with these templates, and then customize them as per your needs to help save time. There are templates that’ll help collect customer feedback, capture leads, build client portals, onboard new employees, and more.
The core strength of the platform lies in its seamless integration with existing Zapier Zaps. You can easily use Interfaces to connect the various components to Zap triggers and actions, and create automated workflows to power your custom apps.
Zapier Interfaces also integrates with Zapier Tables to help manage and display data. For instance, you can use the platform to create a form to capture customer information, which upon submission triggers a zap to create a new record in a Zapier Table to store the data.
Also, apps created with Zapier Interfaces are responsive, and work across various screen sizes whether viewed on desktops, tablets, or smartphones.
Zapier Interfaces: Interface and Ease of Use
Zapier Interfaces has an intuitive interface that’s easy to get started with.
There are two broad categories of interfaces you can create with the platform. Forms capture information, and Customer Portals, which can be public, or require login. You also have the option to start with a template, or from scratch.
If you start from scratch, the platforms will ask you to select a component to build your first page.
Remember, you can have multiple components on a single page. Besides components that gather or display information, you can also add decorative components, such as media, and dividers to the pages.
Components in a page are displayed on the left-side of the platform’s builder. You can click on a component to edit it in the right-hand pane.
Depending on the tye of component, it’ll have various settings for you to adjust and tweak, such as its appearance and behavior. For instance in the Text component you can use markdown to format the text, adjust the component’s width, and change alignment of both the text, as well as the component itself.
Interactive components, such as Forms, give you more customization options, which will vary depending on the type you use. These are usually divided into three tabs. If you add a Form component, you can add and remove fields from the Content tab.
You can also point the form to an existing table, or create a new one from under the Data tab. Then there’s the Actions tab under which you define the action that takes place when something happens on the component.
For instance, in the Form component, an action can be triggered when the user hits the submit button, such as displaying a confirmation message that the form has been submitted. This is also where you create a Zap, or point to an existing one, to automate workflows.
Every page also has a Page Options button on the top that you can use to alter the page’s name, meta title, and even the URL.
In the left sidebar of the builder, you get more options to further personalize and manage different aspects of your interface, such as its theming, and branding, and more.
Zapier Interfaces: Integration and Extensibility
A standout feature of Zapier Interfaces is its deep integration with Zapier’s extensive ecosystem, which supports thousands of popular apps. This integration allows you to build apps that interact with a wide range of services, including CRM systems, marketing automation platforms, and productivity tools.
You can also link your apps to Zapier Tables to store and retrieve your data. Click the Linked Assets button in the sidebar to see a list of all the connected Zaps and tables in a particular page.
Zapier Interfaces also allows you to build apps that accept payment via Stripe. The platform also has a chatbot component that you can use to create a ChatGPT-powered AI chatbot.
The component is currently in beta, but it worked flawlessly for us. You give it a directive on how it should respond to users. Very helpfully, the platform already adds a detailed directive that you can tweak as per your needs.
Zapier Interfaces: Deployment and Maintenance
As it is with no-code apps, deploying apps built with Zapier Interfaces is pretty straightforward.
Click the Settings icon in the left sidebar, where you get the option to specify your own custom subdomain for your app. You can also publish the app to your own domain by heading to the Custom domain option in the sidebar.
By default, all apps are accessible to anyone with the URL. However, you do get the option to control who can view your app by heading to the Access & Users option in the sidebar. Here you get a couple of options to restrict access. You can either lock access with a password, or to a specified set of users.
Zapier Interfaces also lets you invite and collaborate with other users using the Share button in the top-right corner.
The sharing interface also has an Embed tab that you can use to embed pages from your app inside another website. You’ll be able to select the page you wish to embed, and adjust its height and width.
Zapier Interfaces: Pricing and Documentation
Zapier Interfaces offers a free tier that provides you with access to enough components and features to explore the platform.
For advanced features, such as custom branding, custom domains, access to OpenAI models, components like Stripe, and more, you can opt for one of the paid plans.
The $20/month Pro plan unlocks access to all components and lets you create a maximum of five apps with up to 20 pages. But to publish apps to custom domains, you’ll need to switch to the $100/month Advanced plan, which also increases the number of publishable apps to 20, with up to 50 pages in each.
In terms of documentation, Zapier Interfaces has a handful of tutorials that’ll help you familiarize yourself with the platform. You’ll find step-by-step guides to create and manage apps, as well as on using the various components.
Zapier Interfaces: The Competition
In the no-code app development space, Zapier Interfaces competes with platforms like Bubble, and Adalo, which offer more extensive development capabilities.
These platforms offer more functionality, and allow for greater customization, but have a steeper learning curve than Zapier Interfaces. Also, while most of its competitors excel at building general purpose web apps, Zapier Interfaces distinguishes itself by its seamless integration with the Zapier ecosystem.
Zapier Interfaces: Final Verdict
Zapier Interfaces provides a versatile platform that you can use to create client portals, dashboards, or internal tools that can enhance your business processes, without writing any code.
However, it’s important to recognize its limitations in terms of customization, and extensibility as compared to other general purpose no-code platforms. Its main selling point is its close integration with Zapier workflows.
As we’ve said before, Zapier Interfaces is not designed to be a full featured web app development platform. Instead look at it as a platform to add custom user interfaces to your existing Zapier workflows.
If you want to build apps that automate and interact with data from Zapier’s integrated apps, the platform is a wonderful option. Its ease of use and tight integration with the Zapier ecosystem makes it a good choice to help design, deploy, and manage custom web apps that complement your automated Zapier workflows.
Also check our list of the best productivity tools.
Read the full article here